SLIDER FOTO PERSONALIZZABILE - english version here


Guida per l'installazione:
1. Copia il seguente codice:
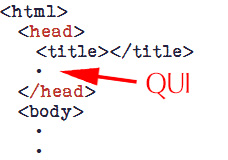
2. Incolla il codice nella tua pagina .html, dopo il tag head e prima del tag di chiusura /head (lo trovi all'inizio della pagina), come nell'esempio (non ha importanza in che punto venga incollato, basta che sia all'interno dell'area "head" - in questo esempio viene casualmente inserito dopo il tag "title"):
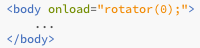
3. Copia questa breve porzione di codice: onload="rotator(0);"
Ora inseriscila nel tag body in questo modo:
4. Copia il seguente codice:
5. Incolla il codice nella tua pagina .html, nel punto esatto in cui vuoi che compaia lo slider. Ovviamente dovrà trovarsi da qualche parte all'interno dei tag body e /body.
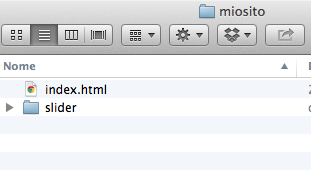
6. Scarica questo file .zip che contiene le immagini che servono per far funzionare lo slider. Una volta scaricato estrai l'archivio nella cartella in cui si trova la tua pagina .html.
Esempio (in questo esempio la pagina .html si chiama "index"):
Se hai svolto tutto correttamente lo slider dovrebbe funzionare con le immagini di default.
7. Adesso puoi personalizzare lo slider:
- crea le tue immagini (di dimensioni tutte uguali) e inseriscile nella cartella "slider" rinominandole "slider1, slider2, slider3, ecc...". Elimina prima le immagini di default;
- puoi cambiare il numero di immagini dello slider modificando "var quante=4" nel primo codice che ti ho fatto incollare;
- puoi cambiare le dimensioni dello slider modificando i campi "width" ed "height" nel secondo codice che ti ho fatto incollare.
